How to Draw a Circle in Photoshop Cc 2019
 Adding text on a path is an important technique for designers. If you want to draw a shape and have the text run along it, or even within it, you can practise that using the Photoshop Pen Tools and Shape Tools combined with the Blazon Tool. I'll show you how to exercise this at present.
Adding text on a path is an important technique for designers. If you want to draw a shape and have the text run along it, or even within it, you can practise that using the Photoshop Pen Tools and Shape Tools combined with the Blazon Tool. I'll show you how to exercise this at present.
Download Photoshop Complimentary 7 Day Trial
How To Add Text To An Open up Curved Path
If you lot're brand new to Photoshop or maybe a fleck rusty with the the Pen Tool , start off by reading my tutorial on how to create curves with the Pen Tool. Otherwise, kickoff here and follow along below.
1. Create a new Photoshop document. I made mine chiliad px x 1000 px at 72 ppi.
2. Select the Pen tool in the toolbox, or printing P as the keyboard shortcut.![]()
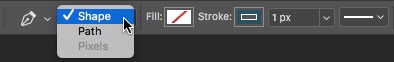
3. In the Options Bar at the top of the screen, you can choose either Shape or Path from the first dropdown. If you choose Shape, choose any color for the Stroke, Simply make certain that the Fill colour is set to none. Otherwise, Photoshop will start to colour-in your curve as you draw information technology and it can exist a bit confusing and difficult to see what yous're doing. If you choose Path, at that place volition be no colours involved and you will simply draw a path.

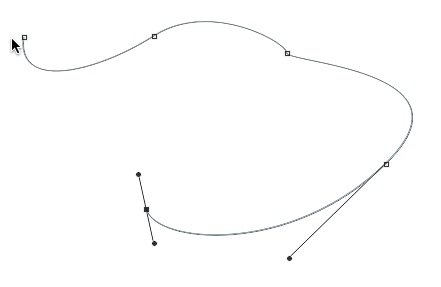
four. Draw a unproblematic curved path with the Pen Tool.

v. Select the Text tool in the Tools console or press T on the keyboard equally a shortcut.![]()
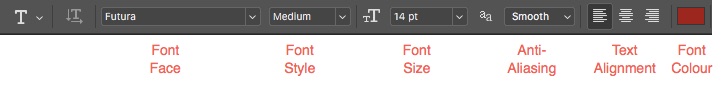
half dozen. In the Options bar (beneath), choose options such as font and alignment before you type. You lot tin always alter options settings after you've typed the text. As you are putting text downward on a white groundwork, make sure to change your Font Colour to something other than white, otherwise, you lot won't be able to see it.

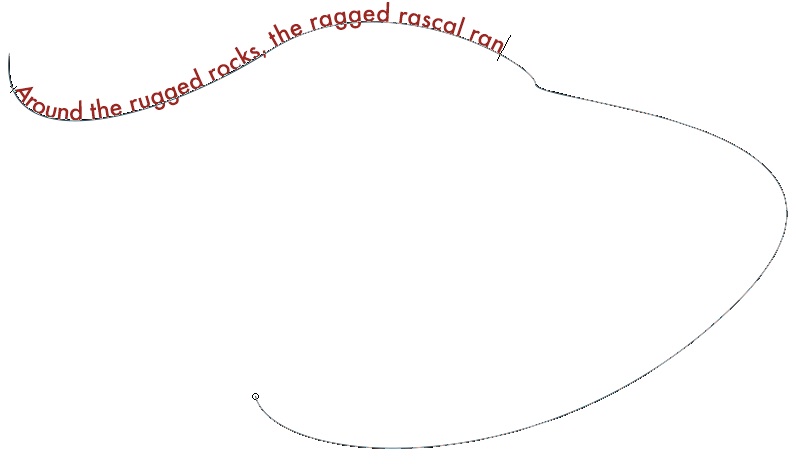
seven. If yous chose a left text alignment, which is the default alignment, click nigh the left side of the path with the Text tool, then start typing. If you chose a centred text alignment, click near the center of the path you drew, then showtime typing. Notice how the Text tool cursor changes to an I-Beam with a path through it.

Every bit you type you'll meet that your text follows the management of the path.

eight. When you're finished typing, click the checkmark icon on the Options bar to commit the text (or whatever changes you fabricated) and to deselect the text.
Now the path yous originally drew has disappeared and your text is floating beautifully along an invisible path.
How To Edit Text on a path
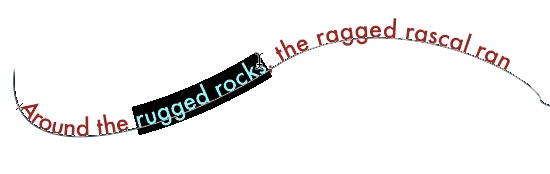
Editing text on a path is the same as editing "normal" text in Photoshop. To change the font face up, font size, or font colour of existing text, first use the Text tool to select the text past clicking and dragging to highlight the piece of text, and then change the settings.

Reposition text on a path
Often your text won't appear exactly where yous want information technology on the path, then you lot can move it along the path you lot've drawn by using the Path Selection Tool (blackness pointer).
1. Make sure your text layer is selected, then choose the Path Selection tool. Information technology's the Black Arrow.![]()
ii. Hover the cursor near the kickoff of the text. Notice that the cursor changes to what's known as an I-beam-and-triangle. This indicates that you can at present elevate the text forth the path.

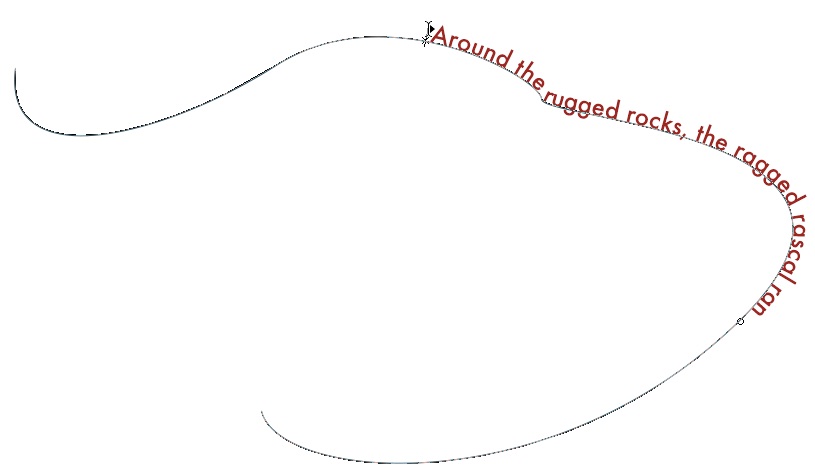
3. Elevate the text along the path. It will near feel similar you're pushing it. You'll see the text move along and follow the curves yous drew.

How To Add Text Around A Shape In Photoshop
Again this is another technique often used by designers, particularly in logo design. Let'south take a look at how to add text around a shape. In this case, I'm calculation text around the outside of a circle, but yous can practise this with Whatsoever vector shape.
1. Create a new certificate in Photoshop. I made mine chiliad 10 g px at 72ppi.
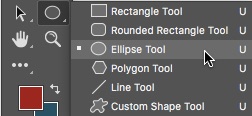
ii. Select the Ellipse Shape Tool.![]()
It is hidden under the Rectangle Shape Tool, so click and hold on the Rectangle Tool in the toolbar and the subconscious tools will appear. Cull the Ellipse.

3. Click and drag out a circumvolve on your document.
Tip: Concur down Shift to get a perfect circle every bit you drag.
four. Select the Text tool in the Tools panel or press T on the keyboard equally a shortcut. Cull your text settings as before.
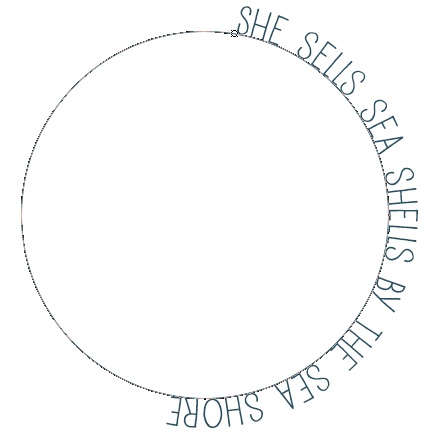
5. Move your Text Tool cursor over the circle shape and observe how it changes to indicate Type On A Path. Showtime typing.


6. As we saw previously with Text On A Path, you tin select the Path Selection tool and move the text along the path.

How to move type to the within of a shape
We've seen how to add together text to the outside of the path. Just how practice we prepare the text within the shape? Here's how:
one. Start with some text on a path, as in a higher place and move the text to the position y'all want.

2. Drag the Text tool across the text on a path to select it.

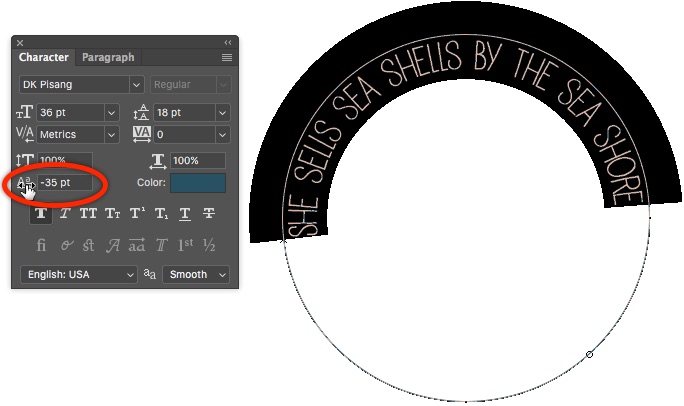
3. On the Graphic symbol console, get to the Baseline Shift field, and enter a negative number. In my case, I found that -35 moved the text down and beyond the path into a position I wanted. Lower the Baseline Shift until you lot are happy with the alignment of the text with the inside of the shape.

4. You might find that later on reducing the Baseline Shift, the messages are at present very close together. You can adjust the space betwixt letters past adjusting the value in the Tracking field on the Character Panel.
![]()
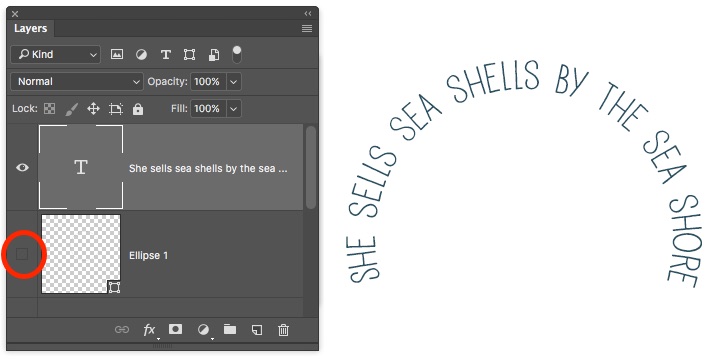
5. Deselect the text. If y'all can still see the ellipse shape, go to the Layers console and turn off the visibility on the ellipse shape layer. Your text should now look something like this:

Move text to the inside bottom of a circle shape
Nosotros've seen how to add text to the outside of the circle and how to move inside the circle. How exercise we put text on the inside at the bottom of the circle? Well, I'm glad yous asked. Here's how:
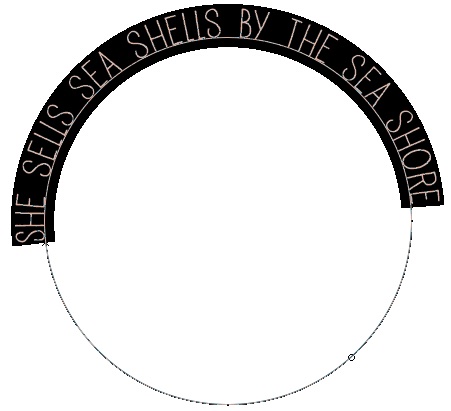
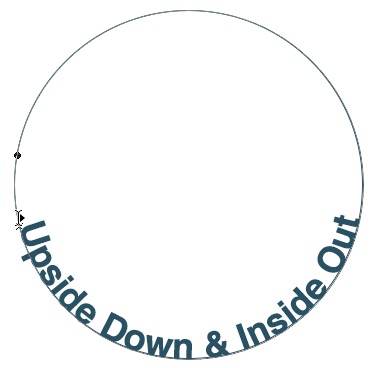
1. Create your circle vector shape as before and add some text to the outside.

2. Select the Path Selection tool in the Tools panel and position the cursor over the text.
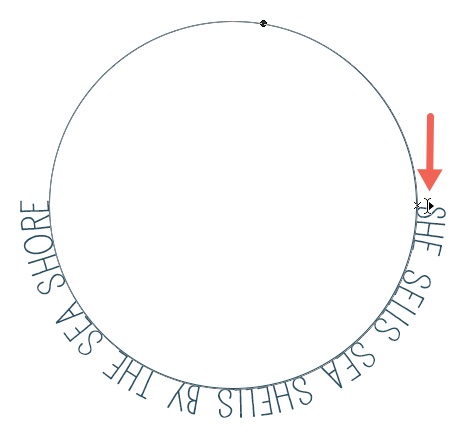
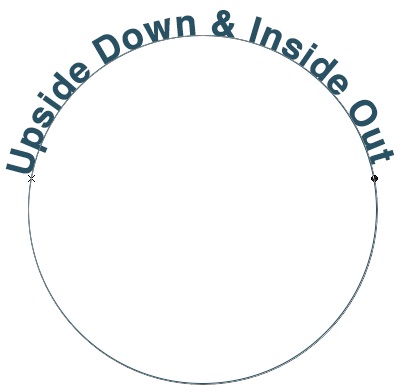
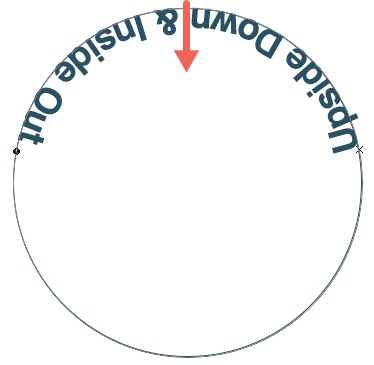
3. When the cursor changes to an I-beam with double arrows, click and drag the text downward until it flips upside down.

Sometimes when y'all flip the text over, you might discover the text runs away from you and starts sliding around the circle.
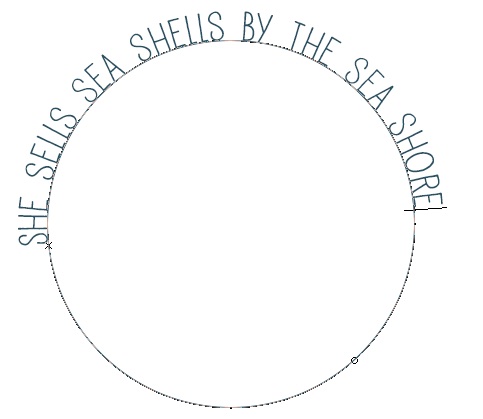
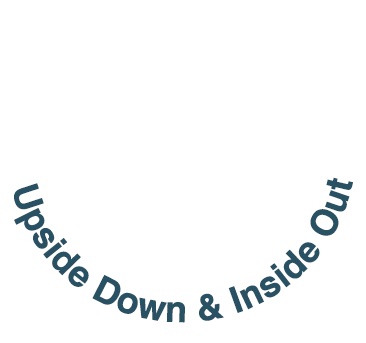
4. Your text is inside the circumvolve, simply it'south upside down and at the top. To get the text to the bottom of the circle and the right way effectually, proceed to elevate the text down the side of the shape, all the manner to the bottom of the circle. It will automatically announced upright.

Once more, if necessary, turn off the visibility of the Ellipse layer to hibernate the path. Your final text should look something like this:

Download Photoshop Free 7 24-hour interval Trial
I hope you institute this article on creating text on a path in Photoshop useful.
I would be actually grateful if yous would share information technology. Cheers! 🙂

Get A Gratuitous Printable Photoshop 2022 Toolbar Cheatsheet

Subscribe now to get a free printable poster showing all of the Photoshop tools and their keyboard shortcut.
Success! At present check your electronic mail to ostend your subscription and download your Photoshop Toolbar cheatsheet.
mickelsonficiones.blogspot.com
Source: https://www.photoshop-bootcamp.com/how-to-draw-text-on-a-path-in-photoshop/
Post a Comment for "How to Draw a Circle in Photoshop Cc 2019"